Google Analytics Integration with SAPUI5 / Fiori
With the release Fiori, SAP has announced to the world that it is serious about improving the lives of users and it is spending resources providing easy to use tools. Fiori provides a greatly enhanced user interface built on an up to data HTML5 architecture. However, the question now comes up ‘How are my users using the new tools”?
With Google Analytics, you can determine where your visitors are coming from, which links on your site are getting the most hits and how long the visitors spend on various pages of your site. In addition to providing critical marketing data, it also tracks browser features so that you can make informed design decisions. Analytics will tell you the screen resolution and connection speed of your users.
Integration of Google Analytics with custom Fiori applications (and SAPUI5 architecture in general) will provide site owners and administrators a view into HOW the users are using the system, as well as key demographic information on the users who.
Integration Instructions
Google Analytics Account Setup
The setup the Google Analytics account is basic and free. It is recommended that you setup for two accounts; one for production user and one to use as a base for testing.
Step 1 – Establish an account with Google Analytics
Go to http://www.google.com/analytics
Enter your Google account email and password and click Sign In
Click on the Admin tab at the top header area of the site.
In the ‘Account’ section, choose to ‘Create a new Account’
On the next page, you will be asked ‘what would you like to track. Choose ‘ Website’
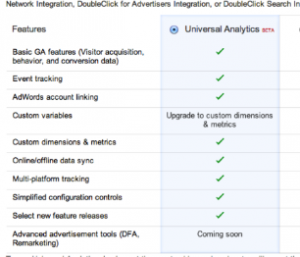
Choose Universal Analytics
Fill out the remaining fields
Agree to the Terms and Conditions
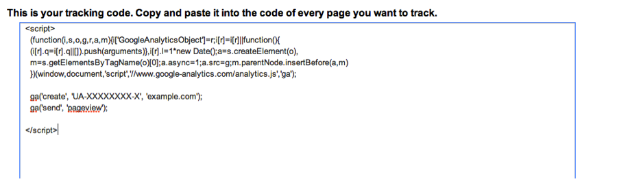
Step 2 – Get the Google Analytics tracking code
Google Analytics only tracks pages that contain the Google Analytics tracking code. The first step is to get the specific tracking code for your site. The second step (which will be covered later) is to add the code to each of your portal pages, which you want to track.

You’ll need to update the “xxxx-x” in the sample above with your own Google Analytics account number.
Fiori Application Integration
The integration with your SAP Fiori application is basic and straightforward. However, it is important to note that Fiori applications are not typical web sites with several HTML pages with some CSS and JavaScript files utilized.
Fiori applications are written in JavaScript and are interpreted by the browser at run time. Therefore, there are no HTML files in which you add the Google Analytics code. The Google Analytics code will be entered directly into the JavaScript code.
This example is meant to give you a basic overview how the integration can be completed. These instructions assume you have an existing simple Fiori Master List and Detail application.
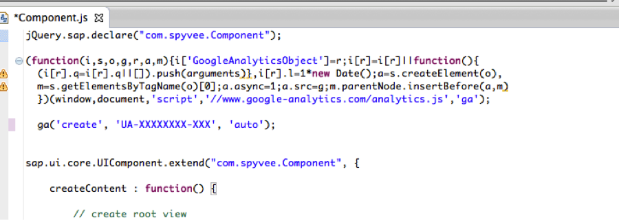
Step 1 – Add the ‘core’ Google Analytics to the Component JS file.
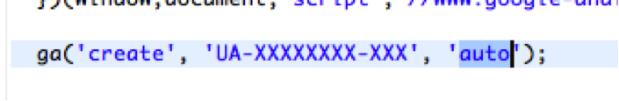
Please remember to change the xxxxxxxx-xx to your own Google Analytics code
Also note the term AUTO in following line. This tells Google Analytics to ignore if the call is coming from a different website
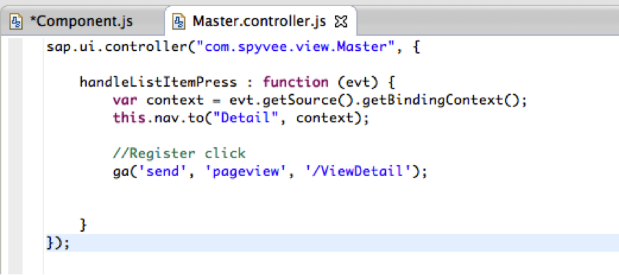
Step 2 – Google Analytics is now accessible via the JavaScript variable ‘ga’.
You can now utilize the variable to call Google Analytics and record Events or Page Views. For simplicity I am using the following code to register a Page View’ when the user clicks on an item in the master list.
Whenever a user clicks on an item, a call is made to Google Analytics and a page view is recorded via the page ‘/ViewDetail’.
Summary
This article detailed learnings of some recent efforts to integrate one of these best- of-breed web traffic tools and custom Fiori applications. Integration of the two applications will provide both administrators and business users imperative information on how their users conduct business within their Fiori application